Twitterでよくみる画像付きのリンク、下のこれです。案外簡単に設定できたのでご紹介します。
【グラレコ】「#しゅみレコ」誕生しました
自分たちの趣味の発信の場として、しゅみレコという言葉がぴったりだったので、作ってみました〜!🖋#グラレコhttps://t.co/oQejS5HaGE
— たくまろ。ブログ (@takumaro_blog) 2018年11月28日
- WordPress内のダッシュボードのなかにあるプラグイン > 新規追加を選ぶ
- 新規追加 > All in One SEOを検索し、ダウンロード
- All in One SEOを有効化 > ダッシュボード内に「All in one SEO」が追加されます
- All in One SEO内にある機能管理を選び、ソーシャルメディアをActiveにしてください。
- 上記対応をすると、ソーシャルメディアダッシュボード内のカテゴリに追加されます
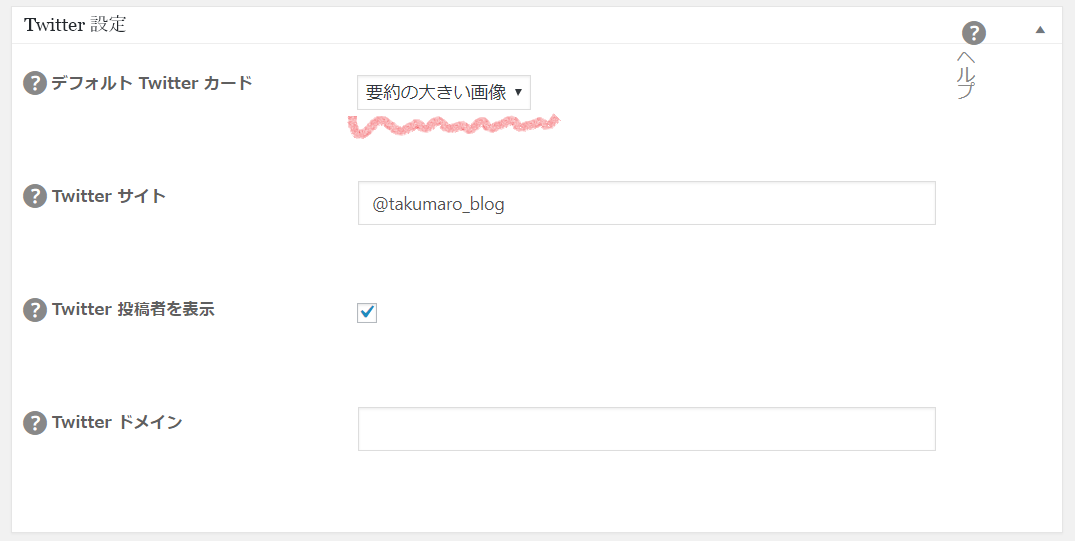
- 中にあるTwitter設定をする!
6の過程まで進むと、下記のような入力欄があるので、デフォルトTwitterカードを「要約の大きい画像」を選んでください。

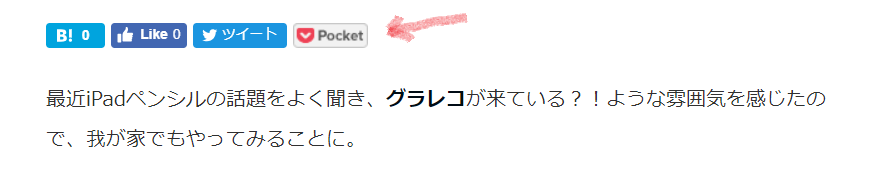
これで準備OK!・・・と言いたいのですが、記事内にシェアボタンがありません。
そんな時は「WP Social Bookmarking Light」プラグインをダウンロードしてみてください。
DL後→有効にするだけで、こんな感じに各記事内にシェアボタンが配置されます。シェア先も設定できるみたいなので簡単&早い!をお求めの方はぜひ。

Twitterボタンを押すと、記事をシェアできるようになります。
本当にこれでつぶやけるの?と不安な方は事前に「Card validator」を試してみてください。シェアボタンに表示されたリンクをここに入れると、ツイッターで呟いた際にどう見えるのかを事前に確認することができます。
記事の編集画面内でもTwitterカードの設定が必要となります(写真の設定とか)ので、お忘れなく!
注意点としては、記事編集画面内にもTwitterカードの設定があるのでサイズを「要約が大きい画像」を選んでおいてくださいね。
ぜひ、記事の拡散にご活用ください。それでは!(絵:たく、文:まろ)